
Code in any language
VS Code supports almost every major programming language. Several ship in the box, like JavaScript, TypeScript, CSS, and HTML, but extensions for others can be found in the VS Code Marketplace.












Code With extensions
Whether you're a beginner or an expert, we've got you covered. Choose from hundreds of extensions to power up your VS Code experience.
Learn more about extensions
 Python
Python
Adds rich language support for Python
 GitHub Copilot
GitHub Copilot
Your AI pair programmer
 C/C++
C/C++
Adds rich language support for C/C++
 Jupyter
Jupyter
Language support for Jupyter Notebooks
 GitLens
GitLens
Supercharge your Git experience
 C# Dev Kit
C# Dev Kit
Powerful tools for your C# environment
 GitHub Codespaces
GitHub Codespaces
Fully configured dev environments in the cloud
 GitHub Pull Requests
GitHub Pull Requests
Collaborate on issues and pull requests
 Remote Development
Remote Development
Open folders in a container on a remote machine
View 50k+ extensions in the Extension Marketplace
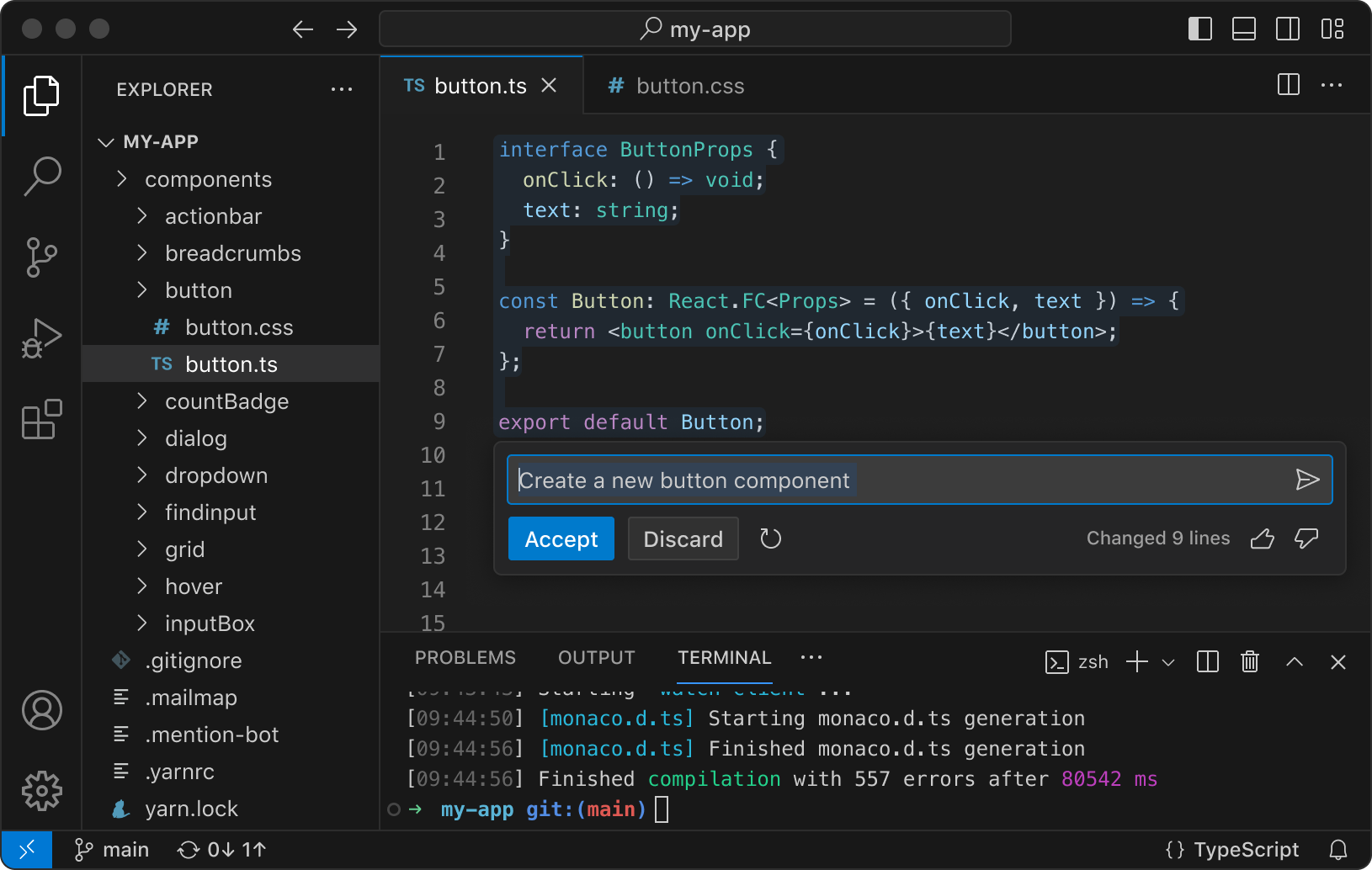
Code With Github Copilot
Write code faster and smarter with GitHub Copilot, your AI pair programmer.
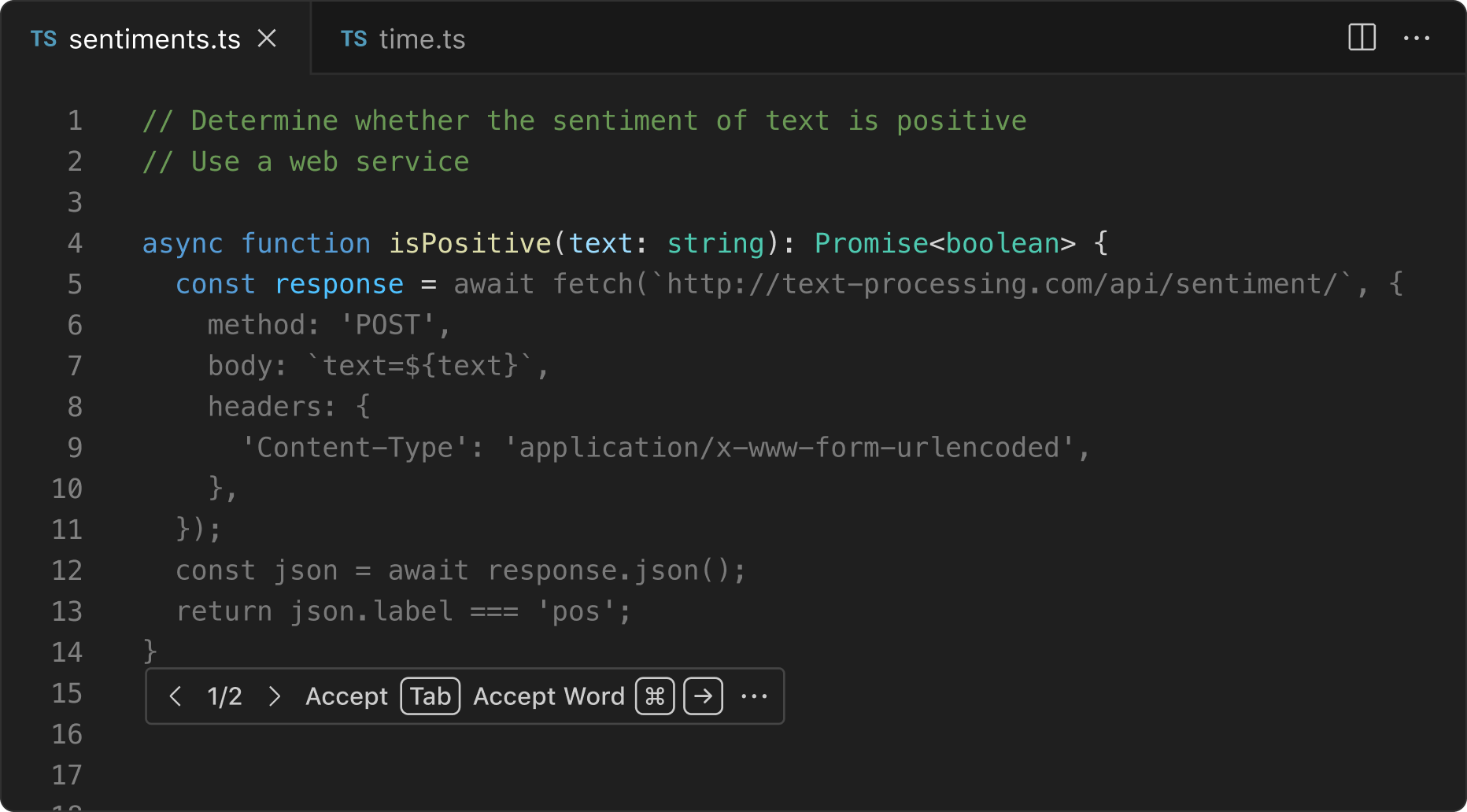
Try Github Copilot free for 30 daysCompletions present suggestions automatically to help you code more efficiently.
Copilot Chat understands the context of your code, workspace, extensions, settings, and more.
Inline Chat enables you to iteratively generate edits and get answers to quick questions, directly on your code.

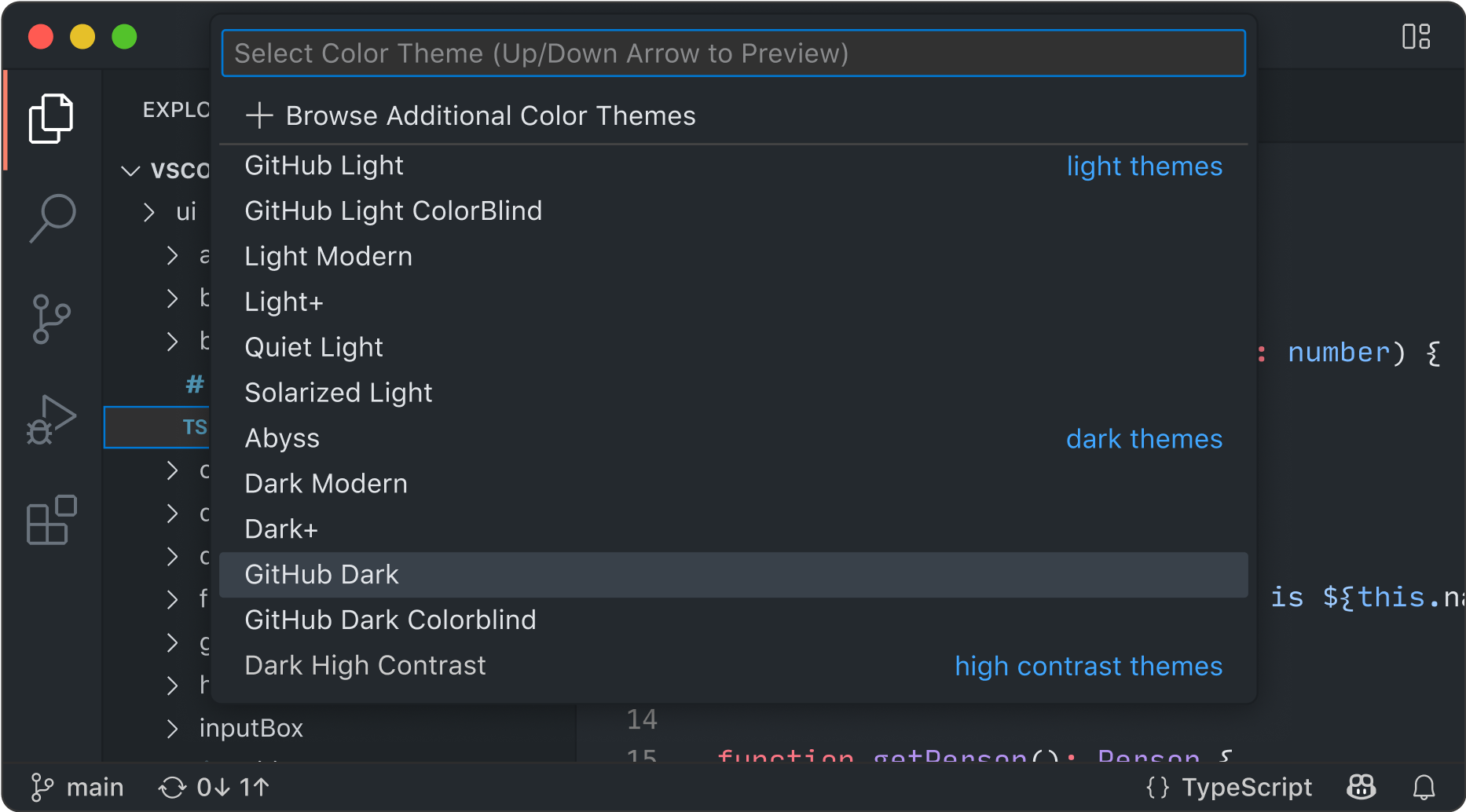
Code fully customized
Customize your VS Code UI and layout so that it fits your coding style.
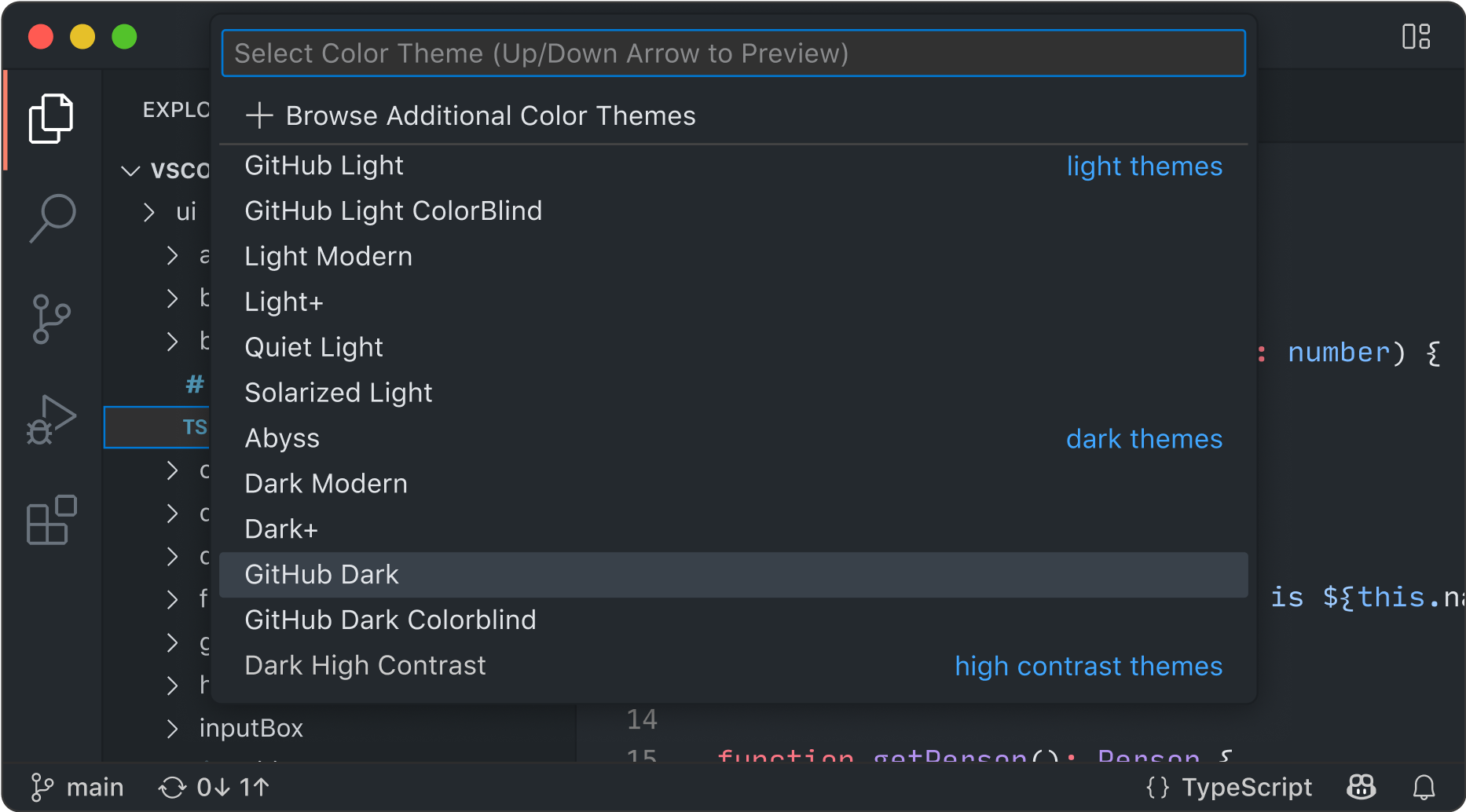
Color themes let you modify the colors in VS Code's user interface to suit your preferences and work environment.Settings Sync enables you to share your user settings across your VS Code instances with the Settings Sync feature.
Profiles let you create sets of customizations and quickly switch between them or share them with others.

Code anywhere
Code wherever you're most productive, whether you're connected to the cloud, a remote repository, or in the browser with VS Code for the Web (vscode.dev).
Build-in Source Control empowers you with Git support out-of-the-box. Many other source control providers are available through extensions.Github Codespaces provides cloud-powered development environments for any activity - whether it's a long-term project, or a short-term task like reviewing a pull request.

Code with rich features
There's a lot more to an editor. Whether it's using built-in features or
rich extensions, there's something for everyone.